Anki のカードデザイン用テンプレートです。
使い方
フィールド名を同じにするか、フィールド名を書き換えると使えます。
テンプレートでは、{{Sentence}}のように二重の中括弧(波括弧)で括ってるところがフィールドを指してますので、ご自身のデッキのフィールド名が違う場合には編集してくださいね。
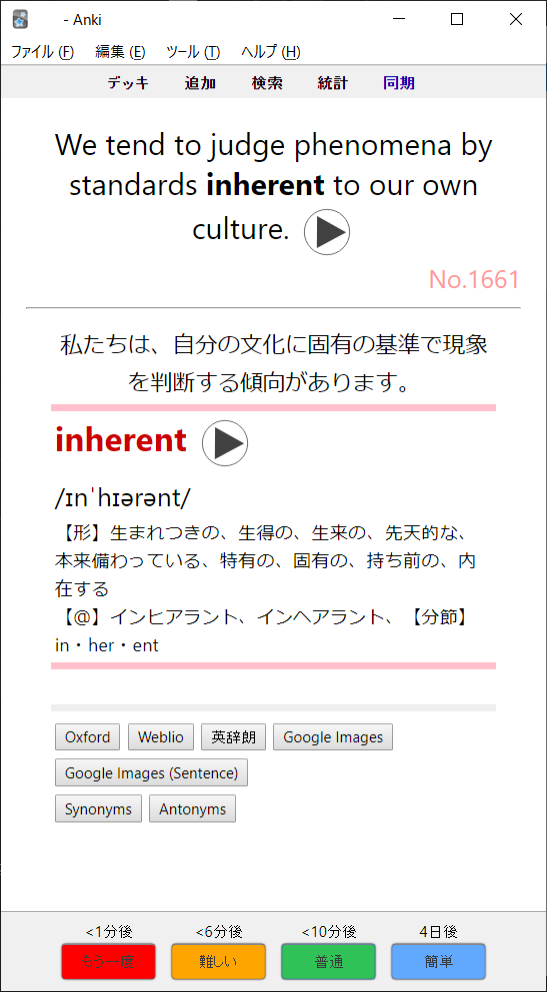
パターンA
センタリングはテーブルでやっています。

ちなみに、こちらは自作で「実践IELTS3500」から作成したもの。
①フィールド
- WordID
- Sentence
- Sentence Meaning
- Sentence Sound
- Word
- Word Sound
- Word IPA
- Word Meaning
- Info
- Picture
②表面のテンプレート
| <font size="5" color="#000000">{{Sentence}}{{Sentence Sound}}</font><br> <div style='font-size: 20px; text-align:right; color:#FF9999'>No.{{WordID}}</div> |
③裏面のテンプレート
| {{FrontSide}}
<hr id=answer > <TABLE align="center" width="90%";> <TABLE border="0" cellspacing="0" cellpadding="3" bordercolor="grey" cellpadding="10" align="center" width="90%";> {{Picture}}<br> <TABLE border="0" cellspacing="0" cellpadding="3" cellpadding="10" align="center" width="90%";> <TABLE border="0" cellspacing="0" cellpadding="3" bordercolor="grey" cellpadding="10" align="center" width="90%";> |
④書式
| .card { font-family: Segoe UI; font-size: 21px; text-align: center; color: black; background-color: #FFFFFF; } |
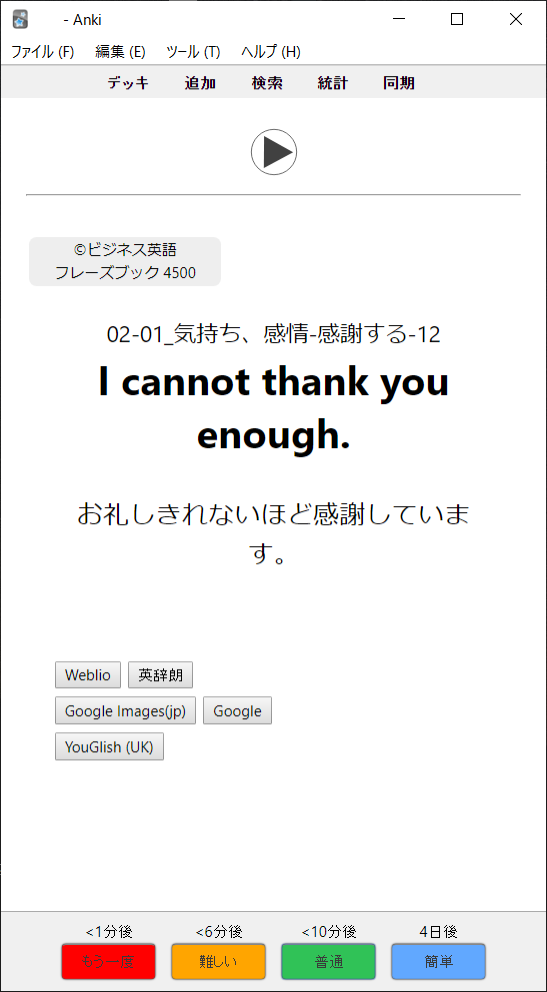
パターンB
こちらもセンタリングはテーブルでやっています。書籍名はテンプレートに直書き。表のフィールドは音声のみ。

ちなみに、こちらは自作で「ビジネス英語フレーズブック4500」から作成したもの。
①フィールド
- PhraseNo
- Sentence_EN_Sound
- Sentence_EN
- Sentence_JP
- Tips
- Picture
- Info
②表面のテンプレート
| {{Sentence_EN_Sound}} |
③裏面のテンプレート
| {{FrontSide}}
<hr id=answer> <TABLE width="40%";> <font size="4" color="#000000">{{PhraseNo}}</font><br> <TABLE border="0" cellspacing="0" cellpadding="3" cellpadding="10" align="center" width="90%";> {{Picture}}<br> <font size="4" font color="#AAAAAA">{{Tips}}</font><br> <TABLE border="0" cellspacing="0" cellpadding="3" bordercolor="grey" cellpadding="10" align="center" width="90%";> |
④書式
| .card { font-family: Segoe UI; font-size: 21px; text-align: center; color: black; background-color: #FFFFFF; } h5{ font-size: 12px; font-weight:normal; background: #eeeeee; /*背景色*/ padding: 0.1em; /*文字周りの余白*/ color: 00008b; /*文字色*/ border-radius: 0.5em; /*角の丸み*/ } |
パターンC

フィールド
- WordID
- Word
- Word Sound
- Word IPA ArE
- Word Meaning
- Word Conjugation
- Word Origin
- Sentence
- Sentence Sound
- Sentence Meaning
- Tips
- Info
- Picture
- Category1
- Category2
②表面のテンプレート
| <!-- ★単語 --> <table width="100%" bgcolor="#DAE2FA"> <tr> <td width="5"> </td> <td> <font size="6" color="#000000"> <b>{{Word}}{{Word Sound}}</b></font> </td> </tr> </table><!-- ★ID --> <table width="100%" bgcolor="#FFFFFF"> <tr> <td width="5"></td><td align="right"><font size="2" color="#666666"">{{Category1}} {{Category2}} No.{{WordID}}</td><td width="5"></td> </tr> </table> |
③裏面のテンプレート
| {{FrontSide}} <!-- ★発音・意味 --> <font size="5"color="#333333">/{{Word IPA ArE}}/</font><br> <font size="5" color="#1A49C8"><b>{{Word Meaning}}</b><br></font> <font size="4">{{Word Conjugation}}<br>{{Word Origin}}</font> <p> <!-- ★例文 --> <TABLE align="left" width="100%";> <tr><td><font size="5" color="#000000">{{Sentence}}{{Sentence Sound}}</font></td></tr> <tr><td>{{Sentence Meaning}}</td></tr> </TABLE> <p><font size="3"><div class="balloon1-right">{{Tips}}</div></font></p> <p>{{Picture}}</p> <TABLE border="0" cellspacing="0" cellpadding="3" bordercolor="grey" cellpadding="10" align="center" width="100%";> <tr align="left" style="font-size: 10pt;"><td bgcolor="white"><font color="#000000">{{Info}}</font></td><tr> </TABLE> <hr> <!-- ★リンク --> <font size="2"> 画像 <button type="button" onclick="location.href='https://www.google.co.jp/search?tbm=isch&hl=ja&source=hp&biw=1026&bih=781&q={{text:Word}}'">Google.co.jp Images</button>><button type="button" onclick="location.href='https://www.google.co.jp/search?tbm=isch&hl=ja&source=hp&biw=1026&bih=781&q={{text:Sentence}}'">Google.co.jp Images (Sentence)</button><br> 用例 <button type="button" onclick="location.href='https://www.playphrase.me/#/search?q={{text:Word}}'">playphrase.me</button> <button type="button" onclick="location.href='https://twitter.com/search?q={{text:Word}}%20&src=typed_query&f=live'">Twitter</button> <button type="button" onclick="location.href='https://tatoeba.org/ja/sentences/search?query={{text:Word}}'">Tatoeba</button> <button type="button" onclick="location.href='https://sentence.yourdictionary.com/{{text:Word}}'">Your dictionary(Sentence)</button><br>辞書 <button type="button" onclick="location.href='https://www.dictionary.com/browse/{{text:Word}}#'">dictionary.com</button>><button type="button" onclick="location.href='https://en.oxforddictionaries.com/definition/{{text:Word}}'">Oxford Dictionary</button> <button type="button" onclick="location.href='https://ejje.weblio.jp/content/{{text:Word}}'">Weblio</button> <button type="button" onclick="location.href='https://eow.alc.co.jp/search?q={{text:Word}}'">Eow.arc</button> <br> 語源 <button type="button" onclick="location.href='https://www.etymonline.com/word/{{text:Word}}'">Etymonline</button><button type="button" onclick="location.href='https://www.google.co.jp/search?q={{text:Word}}+origin'">Google+origin</button><br> etc... <button type="button" onclick="location.href='https://wordpandit.com/{{text:Word}}'">Wordpandit</button> <button type="button" onclick="location.href='https://wordinfo.info/results?searchString={{text:Word}}'">Word Information</button> <button type="button" onclick="location.href='https://www.thesaurus.com/browse/{{text:Word}}?s=t'">thesaurus.com</button> </font> <!-- ★書籍タイトル --> <TABLE width="160"> <tr ><td><h5>©書籍タイトルフィールド</h5></td></tr> </TABLE> |
④書式
| .card { font-family: Segoe UI; font-size: 21px; text-align: left; color: black; background-color: #FFFFFF; }/* 書籍タイトルに利用 */ h5{ font-size: 12px; font-weight:normal; background: #eeeeee; /*背景色*/ padding: 0.1em;/*文字周りの余白*/ color: 00008b;/*文字を白に*/ border-radius: 0.5em;/*角の丸み*/ } |
終わりに
こういうのがほしいというリクエストがある方はフィードバックからご連絡ください。需要がありそうなら作るかもしれません(作らないかもしれません)。


