概要
Backlog (Markdown 記法) でWikiを記載するときのスタイル(見た目)について調べた覚え書きです。2023年5月時点の情報です。
スタイル
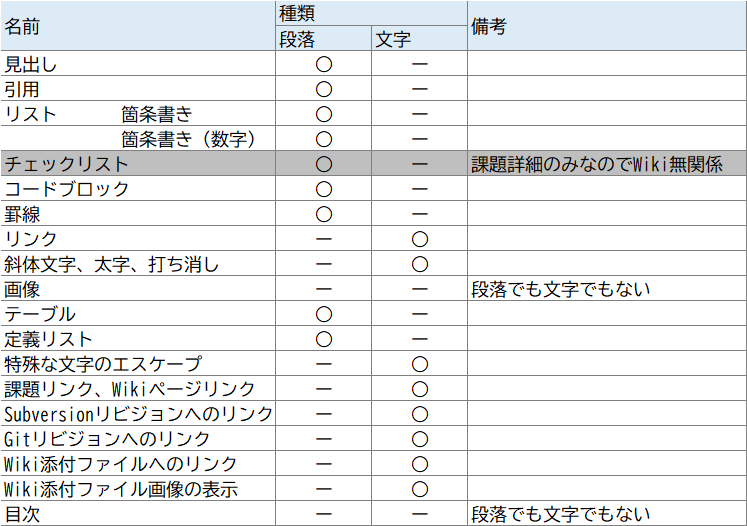
使えるスタイルです。(Backlogでは「記法」と呼んでますが、私はスタイルと呼びます)
個人的な感想
使える段落スタイルがあまり多くないので、段落スタイルの用途を決めてしまうのがいい気がします。
段落と改行
公式サイトからまんま引用します。
個人的な感想
見出し
見出しと本文の見た目について。
| 対象 | Size | Margin | Weight | Padding | UnderLine | |||
| px | pt変換値 | 上下 | 左右 | 太さ | 上 | 下 | ||
| H1 | 24px | 18pt | 24px | 0px | 700 | 8px | 6px | 太めの下線 |
| H2 | 20px | 15pt | 20px | 0px | 700 | 6px | 6px | 細めの下線 |
| H3 | 16px | 12pt | 16px | 0px | 700 | - | - | - |
| H4 | 14px | 10.5pt | 14px | 0px | 700 | - | - | - |
| H5 | 14px | 10.5pt | 14px | 0px | 700 | - | - | - |
| H6 | 12px | 9pt | 12px | 0px | 700 | - | - | - |
| 本文 | 13px | 9.75pt | 18.2px | 0px | 400 | - | - | - |
- フォントはページ内で全て同じで、「Open Sans, Meiryo, メイリオ, Arial, sans-serif」です。
- 私が使っている環境で確認しましたが、お使いの環境によって違うことがあるかもしれませんので、比較してみてください。
個人的な感想
- H6まで使えるようにしてるのに、H5はH4と全く同じってどういうことでしょう?また、H6は本文より小さいフォントでいいのかという(太字だけど)。なるべくH5とH6は使わず運用するのがよさそうです(H5やH6になると階層が深すぎて実質必要か問題はありりますが)。
- H1は本文に対して文字が大きすぎるような気がします。これは好みの問題もあるかもしれません。H1だけ書いて本文書くとすごくバランスが悪いというか…。(htmlとかでサイトの場合、H1はページタイトルになるので、H2から使うと思うのですが、うーん…H3~H4あたりを使うのが見ばえ的には綺麗なのかも)
- 見出し(Hx)の見ばえはカスタマイズさせてほしいです。見出し1,2はともかく他のレベルが見づらくて階層がわかりにくいです。(あるいは見出しの自動ナンバリング機能を作ってほしいです)
箇条書き
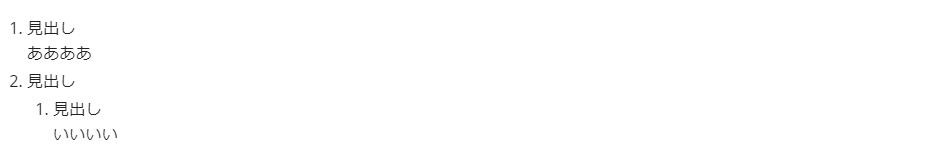
箇条書きの次の行の本文は勝手にインデントされます。
Markdownの書き方(ここでは説明上、半角空白を△にしてます)
ああああ
1. 見出し
△△△△1. 見出し
いいいい
コードブロック
コードブロックを別の段落スタイル内で使う場合
コードブロックはインラインじゃないもの(以降、段落と呼ぶ)、インラインがありますが、ここでは段落のほうの話をしています。
コードブロック(段落)については、箇条書き内で使う場合、「```」で該当部分を囲む+インデント(行頭4文字の半角スペース)を使うことで箇条書きの継続を認識してくれます。
Markdownの書き方(ここでは説明上、半角空白を△にしてます)
1.△見出し
△△△△```
△△△△コードブロック
△△△△```
1.△見出し
表示
コードブロックをインデントしたので、Markdownの下の行の「1. 見出し」がきちんと箇条書きの継続として認識されて、「2. 見出し」と表示されています。コードブロックをインデントしない場合にはMarkdownの下の行の「1. 見出し」がそのまま「1. 見出し」と表示され、箇条書きが継続だとは理解されません。
コードブロックの場合を書いてますが、「段落」となる要素を箇条書き内に書く場合にはインデントすると理解すればよさそうです。「段落」となる要素は、
- 引用
- コードブロック
- テーブル
- 定義リスト
です。(見出しと罫線は箇条書き内で使うようなものではないため除外)
余談ですが、下記の書き方でもコードブロックのインデントとしてはOKです。(コードブロックと書いてある文字列はインデントしてない…。編集中の視認性がよくないのでやめたほうがよいと思いますが)
1. 見出し
△△△△```
コードブロック
△△△△```
1. 見出し
個人的な感想
ブラウザで編集するとタブキーが使えないためインデントが面倒です。タブキーが使えないならせめて、メニューバー的なところにインデント用の字下げ、字上げのボタンがあってほしいのに、ないという…。何?インデントは全部手動で空白入れてもらう想定なの…?
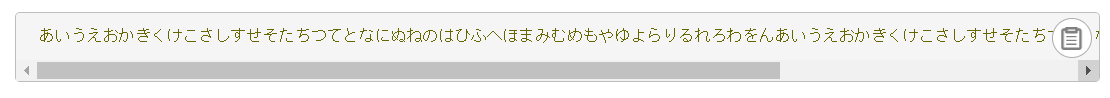
コードブロックの折り返し表示とコピー
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん
```
- 自動で折り返ったりせず、横スクロールバーが表示される仕様です。
- 右端にカーソルあわせるとコピー用のアイコンがでます。つまりコードブロックの中はコピーできる内容だけ書くのがベターです(コピーしなくていい内容は外に書いた方が良い)。
個人的な感想
リスト内にインデントしたコードブロックの改行
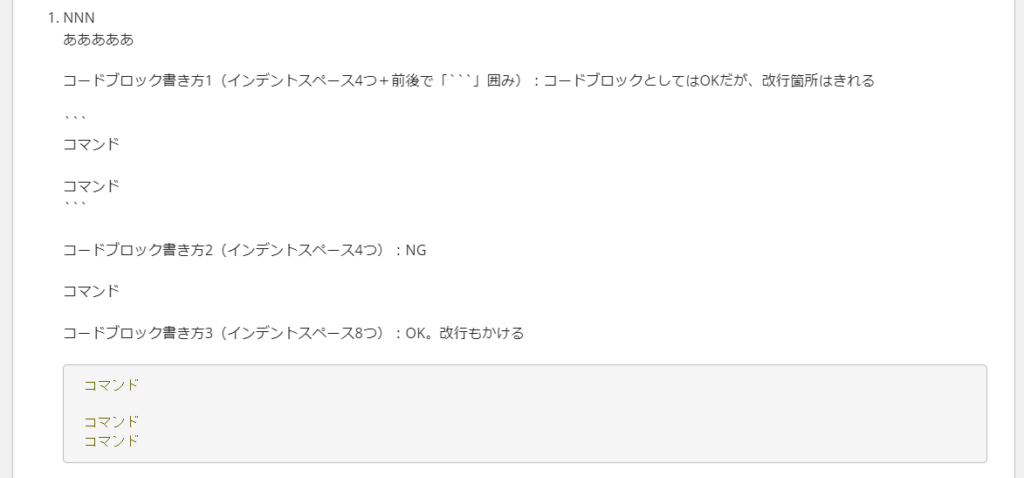
スペース8個のインデントでコードブロック自体を書くようにすると、空行がかけます。
↓画像内の改行って書いてるの、空行の間違いです。
個人的な感想
最初気付かなくて。インデントしたコードブロックにどうやって空行をかくのか(書き方1を試していた)悩んでました。。。いろんな書式の優先順位の都合だとは思いますがわかりにくい。
書き方1は空行なしのコードを書くときは問題ないのでそれがまた紛らわしい。
リスト内でインデントしたコードブロック書きたいときは、スペース8個でコードブロックを書くのがよいのか。
リファレンス